Ionic 2 开发(一)_安装与目录结构
本文共 699 字,大约阅读时间需要 2 分钟。
由于公司开始使用后ionic 进行前段开发,现在需要学习下ionic,虽然是后台开发,但是还是有必要了解下的
安装Node.js
- 官网:
- 自行下载安装
安装Ionic
npm install -g cordovanpm install -g ionic
设置淘宝镜像
npm config set registry https://registry.npm.taobao.orgnpm info underscore (如果上面配置正确这个命令会有字符串response)
新建项目
ionic start demo
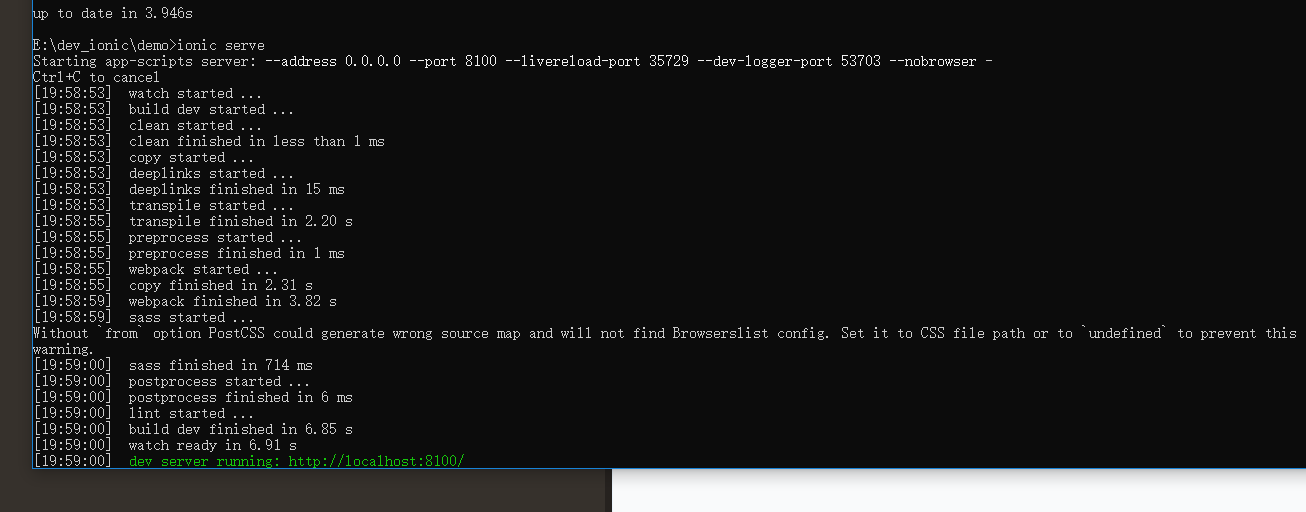
编译运行调试
cd demonpm installionic serve

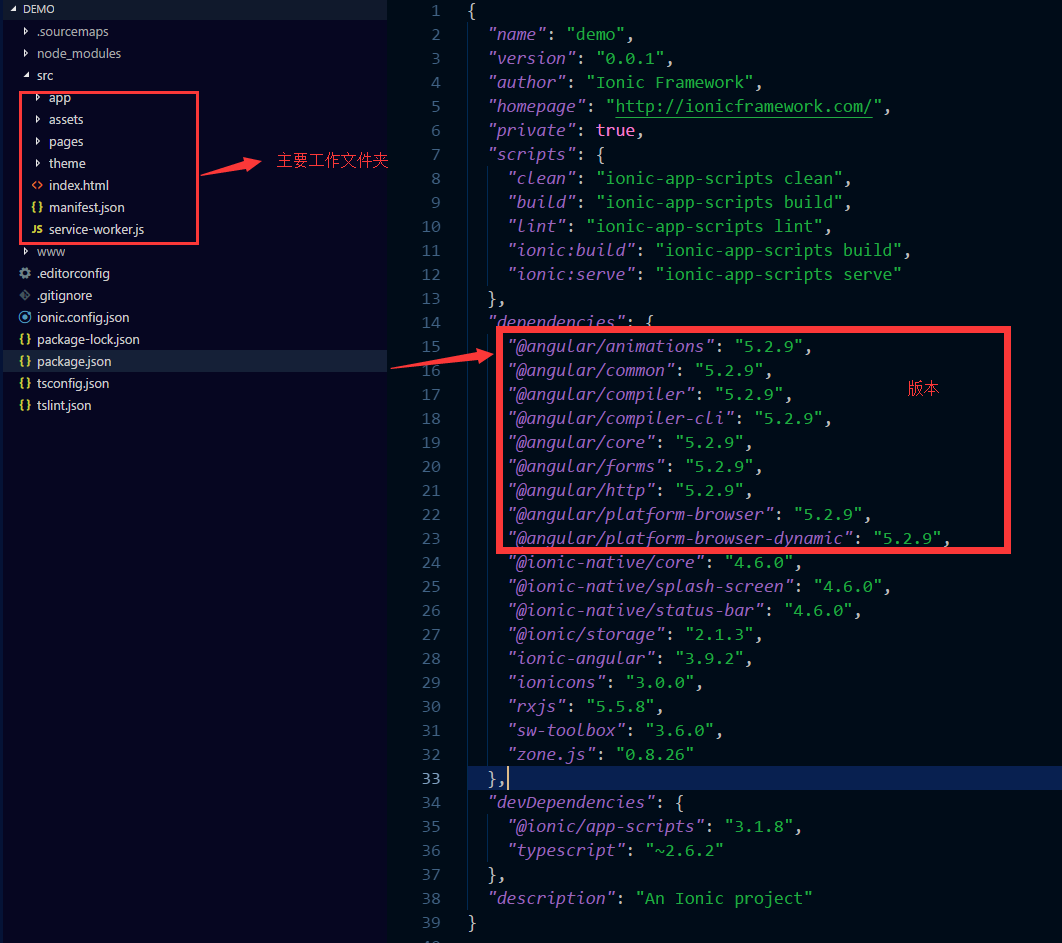
项目结构

1.src/index.html
index.html 是 Ionic应用的主入口文件,其目的是设置脚本和CSS引导,然后开始运行我们的应用程序。这是我们项目的加载入口
2.src/app
入口文件夹 /app.component.ts
应用入口文件,每个应用程序都有一个根组件,用于控制应用程序的其余部分。将HomePage页面赋值给rootpage变量,在app.html中使用这个变量。
3.src/pages
放置我们生成的页面
4.src/assets
存放icon、img等资源
5.src/resources
包含你的app图标和启动画面,分安卓和ios
6.src/theme/variables.scss
学习不是要么0分,要么100分的。80分是收获;60分是收获;20分也是收获。有收获最重要。但是因为着眼于自己的不完美,最终放弃了,那就是彻底的0分了。覆盖默认样式的位置
转载地址:http://gaykm.baihongyu.com/
你可能感兴趣的文章
Prometheus学习系列(八)之数据模型
查看>>
源码分析RocketMQ同一个消费组设置不同tag,消息订阅失败问题
查看>>
反转数字、字符串
查看>>
Attrib命令,可以让文件夹彻底的隐藏起来
查看>>
使Windows服务以控制台方式调试
查看>>
3.IntelliJ IDEA 使用详解
查看>>
1.mybatis实战教程mybatis in action之一开发环境搭建
查看>>
2019CCSU第二次校赛部分题解(A,B,E,G)
查看>>
HDU 1394 Minimum Inversion Number(线段树求逆序对)
查看>>
好听轻音乐
查看>>
Microsoft Security Essentials
查看>>
软媒时间---任务栏滚动工具
查看>>
第10条:始终要覆盖toString
查看>>
树的 起步*------二叉树
查看>>
-----第一讲----第二节--------------什么是算法?-------------------------------------
查看>>
用Docker实现tomcat发布
查看>>
记一次自己在Linux上倒腾Nginx的经历
查看>>
我与前端的二三事
查看>>
Linux下禁止ping最简单的方法
查看>>
开源许可协议
查看>>